Bubbleで表を作成する方法を2つ紹介【プラグインなし・Repeating Groupだけで可能】

Bubbleに純正の表作成機能はないが、工夫すれば表が作れる。
個人的にBubbleの欠点だと思うのが表作成機能がないことです。(プラグインであるのかどうかはわからない)
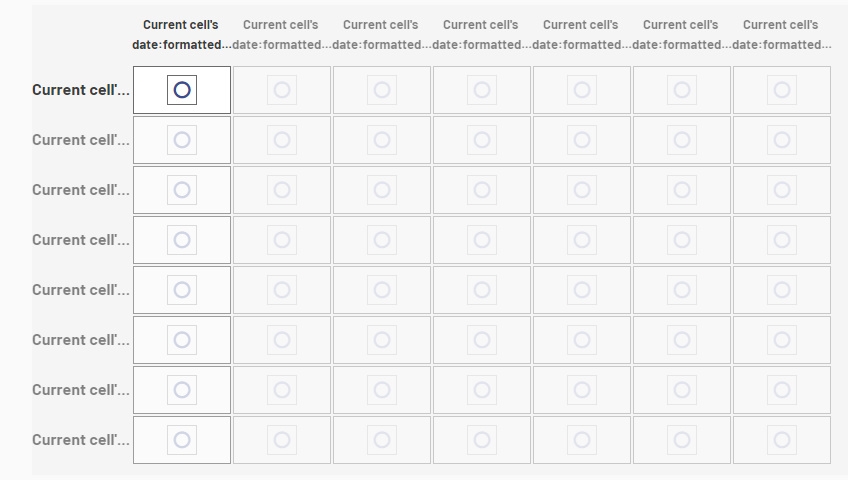
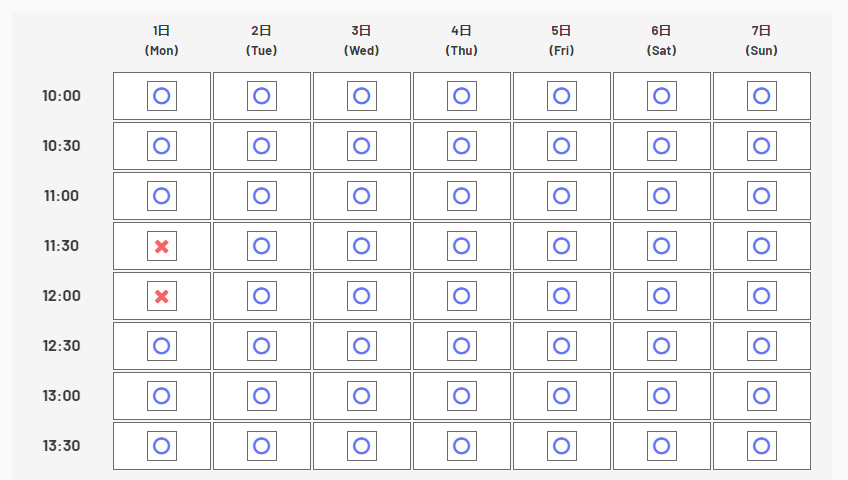
ですが、工夫すれば表(もどき)は作れます。例えば以下のような予約システムの表も、Bubbleの純正機能だけで作成可能です。

上の画像が開発ページで下の画像がプレビューです。

ちなみにこの表の行と列それぞれの条件に合う情報をデータベースから持ってきています。つまりBubbleの機能だけでもこういった表とデータベースを組み合わせたシステムが作れるわけですね。
このような表は大きく分けて2種類の作り方がありますので、その作り方についてそれぞれ紹介します。
Bubbleで表を作る2種類の方法を紹介
Bubbleで表を作る場合、どちらの方法でも「Repeating Group」を使います。
なので、まずはRepeating Groupに慣れてから表作成にチャレンジしてみるとよいでしょう。
表を作る方法①:Repeating Groupを縦横で2つ組み合わせる
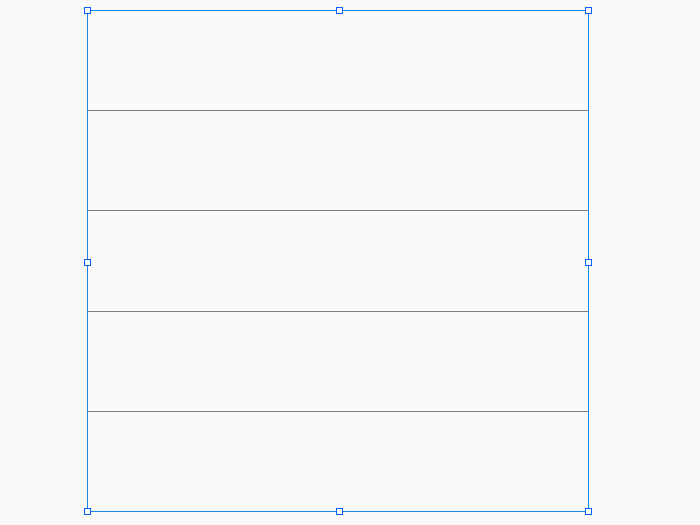
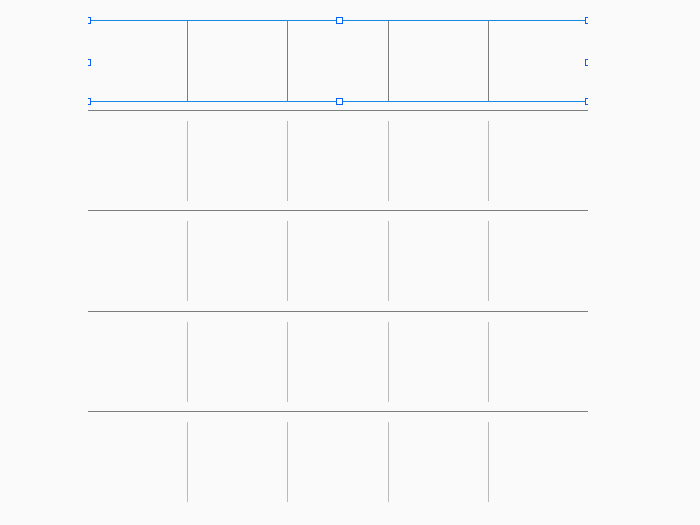
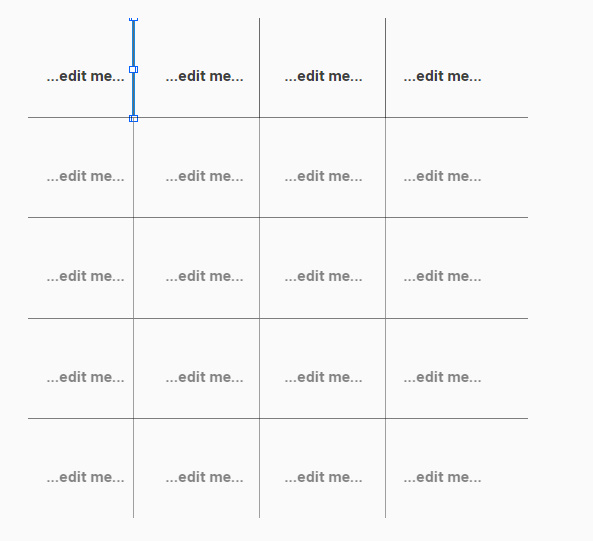
まずは、Repeating Groupを以下のように作ります。縦型でも横型でもどちらでもよいですが、例では縦型のRepeating Groupにしています。

次に、Repeating Groupのひとつのセルの中に、縦なら横、横なら縦方向に直行するようなRepeating Groupを配置します。

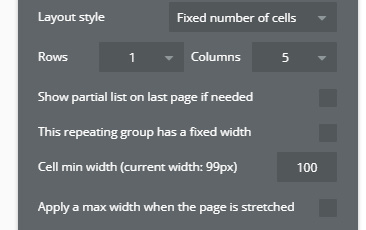
縦横の向きは「Rows(列/縦方向のセルの数)」と「Columns(行/横方向のセルの数)」から設定できます。

このようにすることで表形式にできますが、データの取り扱いが難しかったりして使い勝手が悪いので注意が必要です。
この方法のメリットは、行と列どちらのデータ数の増加にも対応できることと1つのセルを設定することだけで済むことですが、正直そこまで使いません。(例に挙げた予約システムもどきにはこの方法を使っていますが)
個人的には次の方法②のほうがBubbleらしく開発でき、使い勝手もよいと感じますので紹介します。
表を作る方法②:Repeating Groupを作り、横並びに項目を追加していく
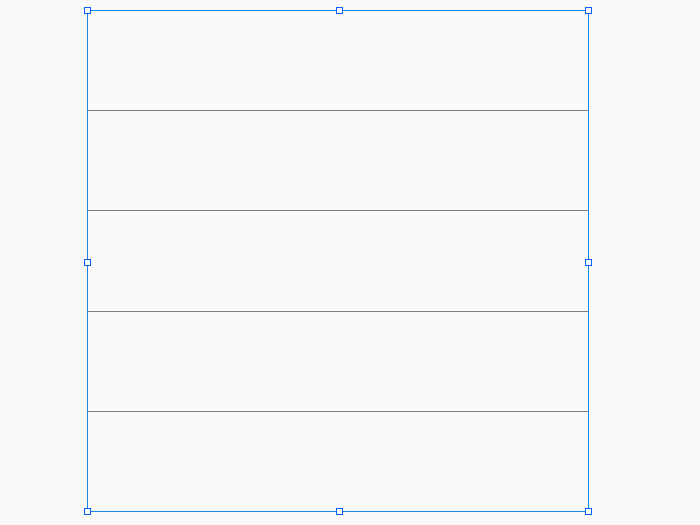
まずは、方法①と同じくRepeating Groupを作ります。

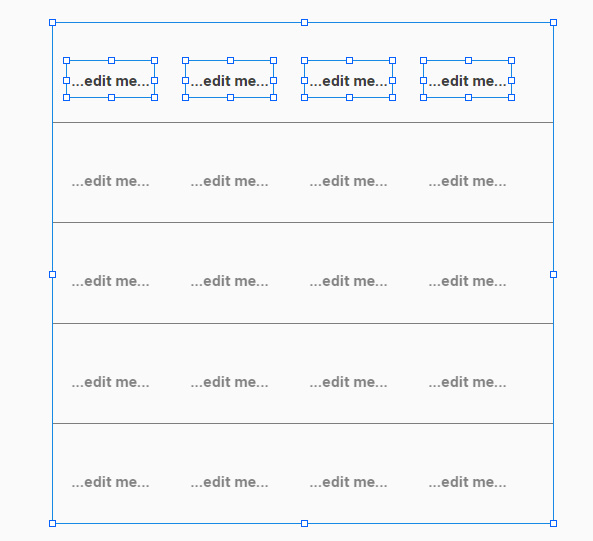
次に、このRepeating Group内に自分で項目を追加していきます。(ここでさらにRepeating Groupを作るのが方法①)

最後はオプションでShapeを使って枠線を追加すれば表形式になります。

この方法のメリットはデータの取り扱いが簡単なことや使い勝手が良いことですが、その背景には設計上の工夫が必要になってくることも多いでしょう。
例えば、このような表形式にすることをあらかじめ決めておく、項目数の変更がでないような処理にするといった工夫です。
行き当たりばったりで開発するよりも、システム設計をきちんとしてから開発を行うほうがトータル的に見てスムーズにいくことが多いですからね。データベースやシステムの設計はしっかりと行いましょう。
また、この方法の最大の欠点は、項目数が増えた場合に手作業で行や列を追加しないといけないことです。
そんなこともあり、アクセスするユーザーや状況によって項目数を自動で変化させるような表には向きません。
要は、あらかじめ項目を決めておかなきゃダメってことです。