GitHubとは何か?gitとの違いやメリットについてもわかりやすく解説!


こんにちは!
今井(@ima_maru)です。
今回の記事はITエンジニアなら知っていて当然のWebサービス「GitHub」についてです。
GitHubは、多くのIT企業の開発プロジェクトで使われているもっとも有名なコード管理ツールであり、2021年12月時点で7300万人以上のユーザーを持っている大人気のWebサービスです。
もしITエンジニアになりたいのであれば絶対に習得しておきたいスキルの1つなのですが、使ったことがない人からすると意外とどんなツールなのかわかりにくいものだったりします。
そんなGitHubについて、初心者目線になって優しい言葉でわかりやすく解説していきます。
- GitHubとは何なのか?
- GitHubを使うとどのようなメリットがあるのか?
- GitHubのスキルはどこで学べばよいのか?
この記事で知ることができるでしょう。それでは見ていきましょう。
GitHubとは?エンジニアには欠かせないツール

Gitとの違いは?GitHubはGitを利用したWebサービス!
GitHubとは、バージョン管理ツール「Git」を利用したWebサービスの名称です。(ちなみに、GitHubの読み方は「ギットハブ」です。)
バージョン管理ツール「Git」とは、コードの変更履歴を記録し管理するツールで、例えば「あの時のコード修正を取り消して元に戻したいなあ」といったときに過去のコードに瞬時に戻すことができるツールです。
GitHubはGitを用いているので同じような役割を持っていますが、Gitの機能に加え、複数人で開発するための便利な機能がいくつか盛り込まれていることや、Webブラウザ上で直感的に操作できる「github.com」というWebサービスを持っていることが特徴的です。
Gitを利用したツールやサービスはほかにもいくつかありますが、最も有名で使われているのはこのGitHubです。

複数人での開発に大きな強みを持つ
エンジニア業務において複数人での開発は非常によくあることですが、そんな複数人開発を行う際は、まずGitHubを使うことを考えるでしょう。そのぐらいGitHubは複数人での開発に強いツールです。
GitHubが複数人の開発に強い理由はいくつもありますが、例えばタスクごとにブランチを作って作業を割り振ることができる点や、Webブラウザ上でコードレビューが簡単にできる点などが挙げられるでしょう。
詳しくは、下のメリットの解説で書きます。
ITエンジニアなら必須級のスキル
GitHubは複数人での開発に強みを持つとは言いましたが、個人開発などを含め、エンジニアの開発業務全般において非常に多くのメリットがあります。
例えば、「バグが起きた時にすぐさま前のバージョンに戻せる」「機能ごとに作業内容を管理・適用できる」「コードをWeb上に簡単に公開できる」といった機能があります。
こちらについても、詳しくは下のメリットの解説で書きます。
そんなこともあり、ITエンジニアなら必須級のスキルといっても過言ではないものとなっています。
GitHubを使うメリットとは?なぜGitHubが必要なのか?

GitHubを使うメリットとはいったい何なのでしょうか?
ここからはGitHub使うとどんなメリットがあるのかについて解説していきます。GitHubがGitを基にしたサービスなので、Git自体のメリットも多く含んでいますがご了承ください。
それでは見ていきましょう。
GitHubを使うメリット①:コードの変更履歴を保存できる
GitHubを使うメリットとして、コードの変更履歴を保存できることが挙げられます。これは、変更内容の取り消しができる機能とも言えます。
これが使われる例としてわかりやすいのは、「バグへの対応」です。バグは開発環境内で見つかれば全然いいのですが、本番環境にデプロイ(≒リリース)した後に見つかった場合、サービスに被害を出すことになります。
「あの時はバグが起きてなかったのに、今回の機能追加でバグが起きてしまった。。。」
こうなった時、すぐさまバグがなかった「あの時」に戻したいですよね。これができるのがGitHubです。(git自体の機能ですが)
GitHubでは、変更内容が「コミット」と呼ばれる単位で細切れになって保存されていて、それぞれにIDがつけられています。

セーブポイントみたいなものですね。
そのため、「この変更前まで戻したいな」という場合は、セーブポイントのIDを取ってきてリセットをかけるということをすればOKです。
このように、コードの変更履歴が記録されていることで、バグへの迅速な対応や作業内容の取り消しなどが簡単に行えるようになっています。
GitHubを使うメリット②:機能や修正内容ごとに作業スペースを分けられる
GitHubを使うメリットとして、機能や修正内容ごとに作業スペースを分けられることが挙げられます。
例えば、「並行して機能Aと機能Bを追加したい!」という場合があったとしましょう。そして、機能Aと機能Bの追加作業を同時に行っていたときに「やっぱり機能Bは要らないから消していいよ。」となりました。
この時、コードの変更履歴を遡るだけでは簡単に対処できません。理由は、機能Aと機能Bの作業内容がごちゃまぜになっているからです。(できなくはないですがめんどくさい)
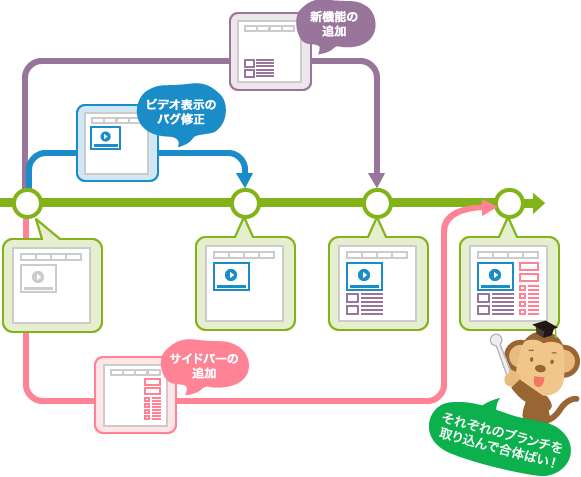
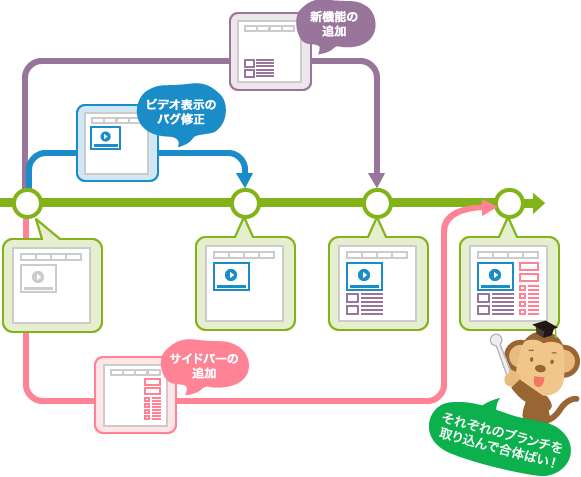
こういった場面に対処できるのがGitHubの「ブランチ」という機能です。
ブランチ(branch)は日本語で「枝」という意味がありますが、GitHubにおけるブランチもそのイメージになります。

ブランチの使い方は開発者や開発手法によっても異なりますが、基本的にはおおもとのメインブランチ(やマスターブランチ)と呼ばれるブランチから追加する機能ごとにAブランチ・Bブランチと枝分かれしている構造となっています。詳しくは以下のサイトがわかりやすいです。

このブランチの機能があると、先ほどの不都合は解消されます。それは、機能Aと機能Bの作業内容がブランチごとに独立して管理できるからです。
つまり、機能Aのブランチは機能Aの作業内容だけを保存しており、機能Bのブランチは機能Bの作業内容だけを保存しているということ。
機能Aが完成したらメインブランチに合体する。機能Bが要らなければメインブランチには合体せず、ブランチごと消してしまえばよいのです。これだけで機能Aの追加は完了し、機能Bは適用されずに済みます。
余談ですが、このブランチの作業内容をほかのブランチに取り込むこと(合体すること)を「マージ」と呼び、GitHubを使う上で頻出の単語なので覚えておくとよいでしょう。

GitHubを使うメリット③:複数人の開発がしやすくなる
GitHubを使うメリットとして、複数人の開発がしやすくなることが挙げられます。複数人で開発する場合は、大体GitHubが使われるほどです。
その理由には以下の理由などが挙げられるでしょう。
- 機能や修正内容ごとにタスクを割り振るのに適している。分担しやすい。(ブランチ)
- 作業内容をWebブラウザ上で簡単に確認したり、コメントをつけたりできる。(プルリクエスト)
- 意図しない作業内容の上書きを防止できる。(マージ, コンフリクト)
- 個人作業用のスペースと共有スペースがあるため、それぞれが独立して開発を進められる。(ローカル/リモートリポジトリ)

まあ難しいことはわからなくてもいいです。結局は、複数人で開発するときにめちゃくちゃ大事な機能が詰まってるのがGitHubだということです。
難しいことまで理解したい方は、「ブランチ」「プルリクエスト」「コンフリクト」「ローカルリポジトリとリモートリポジトリ」などの機能について理解してみてください。記事後半に簡単な解説は書いておきます。
GitHubを使うメリット④:自動でテストやビルドができる(CI)
GitHubを使うメリットとして、自動でテストやビルドができることが挙げられます。これを俗にCI(継続的インテグレーション)と呼んだりもしますね。
コードを書いていれば誰でもミスをしますし、考えてもいなかったようなバグが出てくるものです。重要なことは、「バグを出さないことではなく、バグを事前に見つけて潰す」ということです。
ここで重要になるのが「テスト」です。GitHubには「GitHub Actions」と呼ばれる自動化ツールがあり、テストを自動で行うように設定することができます。新米エンジニアがテストを忘れてバグを出しちゃうといった抜け漏れがなくていいですね。
他にも、コードの変更を感知して自動でビルドやデプロイ(≒環境構築みたいなもの)を行うように設定することもできます。手作業でやるよりずっといいです。
こんなように、システム開発における重要なプロセスを自動化してくれるというのもGitHubの大きなメリットです。

CIは、ほかのツールでも代用できますけどね!
GitHubを使うメリット⑤:ソースコードをWeb上に公開できる
GitHubを使うメリットとして、ソースコードをWeb上に公開できることが挙げられます。しかも簡単に。
ソースコードを公開すること自体のメリットはいくつかあります。
まずは、不特定多数の開発者で協力して開発ができることが挙げられますね。
例えば、PCのOSで有名な「Linux」に関連する多くのソフトウェアは、GitHub上にソースコードが公開されています。そして、日々多くの開発者によって開発が行われています。

こういった開発コミュニティにより作られているソフトウェアのことを「OSS」(オープンソースソフトウェア)といいますね。頻出用語です。
他にも、少しテーマから逸れるかもしれませんが、就職や転職活動に使える「ポートフォリオ」となることも挙げられますね。
実際、ポートフォリオがあるとエンジニア系の就職や転職は有利に進められますし、ソースコードをWebブラウザ上で簡単に閲覧できるGitHubはポートフォリオを置く場所としてよく使われています。
GitHubでよく出てくるワードを一挙紹介!ここで基本を押さえよう!

コミット【git commit】
コミットとは、コードの変更履歴を保存する処理のことです。セーブポイントをイメージするとよいでしょう。
ゲームでもキリのいいところでセーブを行うように、GitHubでもキリのいいところでコミットを行います。
そうすることで、各コミットごとにどのような作業を行ったのかがわかりやすくなりますし、リセットする必要があった場合もどこのコミットまで戻せばいいのかもわかりやすくなります。
注意しなければならないのは、コミットが自分の作業スペースのみに適用される処理なので、変更履歴をほかの人と共有することまではできないということです。それを行うために、次の「プッシュ」と組み合わせて使うことになりますので、そちらもセットで覚えておきましょう。

コミットはセーブポイント!うまい人ほど、コミットごとに作業内容が分かれていてわかりやすい。目指せコミットマスター。
プッシュ【git push】
プッシュとは、ローカルリポジトリのコミットをリモートリポジトリにアップロードする処理です。
要は、自分の作業スペースだけに適用された変更履歴(コミット)を、ほかの人にも共有する処理といえます。
コミットしたものをローカルPCから共有サーバー側にアップロードするわけですね。
ただ、コミットしたら一回一回プッシュする必要はなく、いくつかのコミットをまとめてプッシュするということもできるので、コミットとプッシュは1対1の関係ではないことに注意しましょう。

コミットをまとめてプッシュはセーブポイント!うまい人ほど、コミットごとに作業内容が分かれていてわかりやすい。目指せコミットマスター。
プル【git pull】
プルとはプッシュの反対の処理で、リモートリポジトリのコミットをローカルリポジトリにダウンロードする処理です。
要は、ほかの人がプッシュした変更履歴(コミット)を、ダウンロードし反映する処理です。
自分のローカル環境を最新の情報に更新する必要がある場合は、このプルを使う必要があります。

たいていはこまめにプルしたり、コミットやプッシュをする前にプルしたりすれば大丈夫です。
ブランチ
ブランチとは、変更履歴を分けて管理するための機能で、GitやGitHubにおいて非常に重要な要素となっています。
ブランチ(枝)という名前の通り、木の枝のように分かれていくイメージに似ていますが、木の枝と違う点は、別れた枝を元の枝と合体させるように使うことです。

基本的には、メインブランチと呼ばれるおおもとのブランチがあり、そこから追加する機能や修正内容ごとに新たなブランチを作り、作業が終わればメインブランチに合体する(マージする)というような使い方をします。

「ブランチを作る」ことを「ブランチを切る」ともいう。
作業ごとにブランチが分かれているのは非常に使い勝手がよく、大きな開発になればなるほどなくてはならない存在となります。
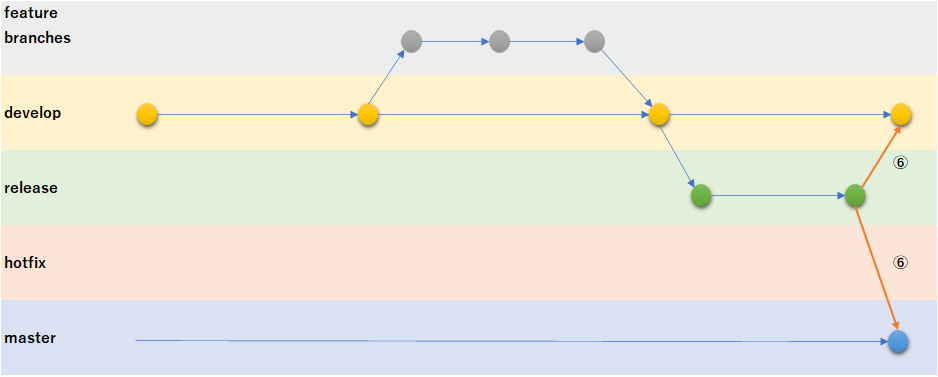
詳しくブランチの運用方法について知りたい方は、git-flowとGitHub flowについて調べてみてください。(少しイメージしにくいかも)


最初はブランチの意味とか使い方とかよくわからないと思いますが、仕事で使えば慣れます。まずはブランチよりもgitコマンドに慣れましょう。
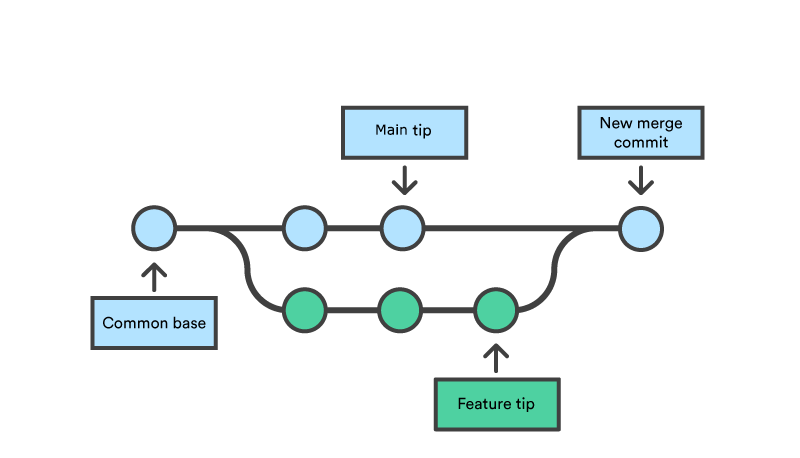
マージ
マージとは、あるブランチのコミット履歴を異なるブランチに統合する手段です。要は、ブランチとブランチを合体させる機能です。
厳密にいえば、統合前のブランチが残ってしまうので、ブランチの削除を同時に実行しなくてはいけないのですが、そこはあまり気にしなくていいでしょう。
また、マージのやり方にも種類があるのですが、詳しく知りたい方は以下の記事をご覧ください。

GitHubでは、ブランチを作成してはマージし、作成してはマージし、・・・という繰り返しで運用する場合が多いというのも覚えておきましょう。
コンフリクト
コンフリクトとは、マージの際に変更内容が衝突・競合することです。
例えば、ブランチAとブランチBで同じ箇所のコード修正をしてしまい、ブランチAが先にメインブランチにマージされた場合、ブランチBをマージしようとするタイミングでコンフリクトが起こります。
「え?ここってブランチAのマージで変更されてる部分だけど、上書きしちゃっていいの?」という状態が起こるわけです。
このコンフリクトは、「起こってしまう」のではなく「起こってくれる」と言いたいところです。
なぜかというと、意図しないコードの上書きが起こることは良くないことだからで、このコンフリクトが発生することで気づけるからです。
つまり、同じ箇所を変更してしまっても、後で検知し解決できる仕組みがあり、そういったことを気にしないで開発ができるのが良いというわけです。

最初はコンフリクトやその対応に怖いイメージを持つかもしれませんが、すぐ慣れます。恐れないで!
プルリクエスト(Pull Request)
GitHubでは、ブランチをほかのブランチに合体する際に「マージ」という処理を行う必要があるのですが、それをする前に「プルリクエスト」という申請を挟むことができます。
プルリクエストとは、マージを行う前段階として、対象のブランチの変更履歴について議論したり評価したりするための機能です。(GitHub特有の機能)
要は、「こういう変更内容を適用させてください!」というような申請をだして、ほかのみんなとコードレビューができるという機能です。
プルリクエストは、GitHubのサイト上(対象プロジェクトのページ)から簡単に作成・閲覧できます。例えば、ブランチAからメインブランチに対してプルリクエストを出すといったことができます。
この出されたプルリクエストに対し、ほかの開発者は「ここはこうしたほうがいいんじゃない?」「僕の環境だとエラーになるけどなんででしょう。」といったようにコメントをつけることができたり、変更内容が良いと思えば「Approve(承認)」をすることもできたりします。

コードレビューの行い方は様々ですが、GitHubのプルリクエストベースで行う場合も多いでしょう。これも仕事でやれば慣れる。
ローカルリポジトリとリモートリポジトリ
ローカルリポジトリとは、作業者それぞれのPCで持っているリポジトリであり、リモートリポジトリとは、専用のサーバーに保存されて共有されるリポジトリのことです。
ここでいうリポジトリとは、コミットやブランチが記録されたデータみたいなものです。
かみ砕いていえば、個人の作業スペース(ローカルリポジトリ)と共有の作業スペース(リモートリポジトリ)があるということです。
GitHubでは、複数人がそれぞれの環境で作業しやすいように、「ローカルリポジトリ」が存在します。これは開発におけるローカル環境のようなもので、自分だけの変更内容が保存されたデータになります。
ただ、それだけではみんながバラバラのデータを保持していることになってしまうので、ローカルリポジトリとは別に、共通のデータとなるようなものが必要になります。それが「リモートリポジトリ」です。
これらローカルリポジトリとリモートリポジトリをうまく使うと、変更内容をキリのいいところでアップロードし共有できるようになります。

リアルタイムでみんなが同じファイルを編集しているわけではなく、キリのいいところで作業内容がアップロードされるイメージです。
GitHub Actions
GitHub Actionsとは、GitHubのCIツールのことで、要はテストやビルドなどを自動で行ってくれるツールのことです。
そのメリットについては上で書いていますので、見逃してしまった方はぜひ読んでみてください。
GitHub Actionsは、GitHubを便利に使う上で非常に大切な機能なので、覚えておいて損はないと思います。

実際にGitHubにリポジトリを作って、GitHub Actionsを動かしてみるということをすると、ものすごく勉強になると思います。GitHub自体の勉強になる。
GitHubを学ぶには?

Progate【初心者向け】
GitHubの基礎を手っ取り早く学べるのは、やはりProgateでしょう。
といっても、GitHubの基礎となるGitコマンドについてなので、Gitコマンドについては知っているという方はProgateはやらなくていいです。
逆に、Gitコマンドを知らない方にとってはめちゃくちゃおすすめなので、ぜひ試してみてください。
開発インターン【学生向け】
GitHubの強みである複数人での開発を体験することはなかなか難しいでしょう。
まず、自分以外に同じような開発者を集めることが難しいですし、集まったとしても、本場の運用フローとはずれてしまうことも想定されます。
そのため、実際に本場のGitHubの運用フローを体験するためにも、開発インターンに参加することをおすすめします。
Paizaや01インターンなどで、興味のある開発インターンを見つけ、応募してみましょう。
また、GitHubの話とはずれますが、エンジニア就活であればレバテックルーキーという就活エージェントがおすすめなので見てみてください。

プログラミングスクール【社会人向け】
GitHubはエンジニアとして必須級のスキルなので、多くのプログラミングスクールでGitHubのスキルが習得可能になっています。
例えば、プログラミングスクール「DMM WEBCAMP」では、複数人でチームを組み、GitHubを使ってチーム開発を行うことをカリキュラムとして取り入れています。

最後までご覧いただきありがとうございます。