APIがわからない方向けに、具体例付きでわかりやすく解説!【実際にプログラミング】


こんにちは!
現役Webエンジニアの今井(@ima_maru)です。
今回は、プログラミングにおいて欠かせない存在の「API」について解説していきます。
まずは、「API」とは何なのかをわかりやすく解説します。
そして、実際にAPIというものを使ってみて、具体的なイメージをつかんでいただけたらと思います。
この記事では、「NHK番組表API」を利用し、プログラミングをして情報を取得するところまでやります。
APIを使うための登録から利用までの流れを簡単に解説しようと思います。
また、Google Maps APIの利用例も紹介しています。
それでは見ていきましょう!
API(Application Programming Interface)とは?

APIとは、「Application Programming Interface」の頭文字をとった言葉です。
そのまま意味をとれば「アプリケーションとプログラミングのインターフェース」ということです。
インターフェースとは、何かと何かの「接合部」や「つなぎ目」、「情報の受け渡し口」など様々なニュアンスでとられる言葉です。
なので、今回は、アプリケーションとプログラミングの情報の受け渡し口としましょうか。
この受け渡し口には、Webアプリケーションやソフトウェアの一部の機能が用意され使えるようになっています。
WebアプリケーションのTwitterでは、APIとして「最新のツイート情報を取得する機能」「任意のツイートを投稿する機能」などが用意されています。
これらの機能を「Twitter API」として用意されています。
また、OSのWindowsでは、「特定のメモリ領域を読み取る機能」「ミリ秒単位でスリープを挟む機能」などが用意されています。
これらの機能を「Windows API」として用意されています。
ほかにも、「YouTube API」「Google Maps API」「LINE Messaging API」といったAPIがいくらでもあげられます。
そしてこれらAPIは、サービスをユーザーやほかのウェブサイトに利用してもらうために、プログラムの機能の一部を公開し利用できるようにしているのです。
「リクエスト」と「レスポンス」
APIを使うのであれば、「リクエスト」と「レスポンス」という言葉を知っていたほうが良いでしょう。
「リクエスト」:何らかの要求
「レスポンス」:リクエストへの返答
詳しく知りたいという方はこちらのサイト様でご確認ください。
有名なAPI例を紹介!
ここでは、有名なAPIを紹介します。
いろんなAPIを紹介している記事があるので、参考にしてみてください。

NHKの番組表のAPIを実際に使ってみた!(C++)
今回は、NHKの番組表の情報を取得できる「NHK番組表API」を使ってみます。
このAPIに限らず、ほかのAPIでも同様の手順だと思うので、ぜひ参考にしてみてください。
用意されたAPIの使用方法・注意をよく見る
APIはアプリケーションの開発者側が用意してくれている機能です。
1日の利用回数や使い方はしっかりと守って使いましょう。
ここでは以下のAPIを使います。

リクエスト制限や認証がありますね。
APIを使うためには基本的にAPIの利用者登録が必要です。
次に進みましょう。
APIを使うために利用者登録をする
先ほど見たように、NHK番組表APIを使うためには、新規登録をして「APIキー」を取得する必要があるようです。
なので新規登録をします。

新規登録をして、少し設定をすると、このように表示されました。

これで登録が完了です。
この「APIキー」と呼ばれるものが、APIの利用者を識別するキーであり、ログインキーのようなものになります。
自分だけのキーとなるので、ほかの人には見せないようにしましょう。
では、APIの機能を確認してみます。
取得したAPIキーを使ってリクエストを投げる
先ほど取得したAPIキーを使って、指定されたURLにリクエストを投げると、APIの機能を確認することができます。
一度プログラミングをする前に、ブラウザで指定されたURLにアクセスしてみましょう。
検索バーにURLを書いてENTERを押せばOKです。APIキーは隠してあります。

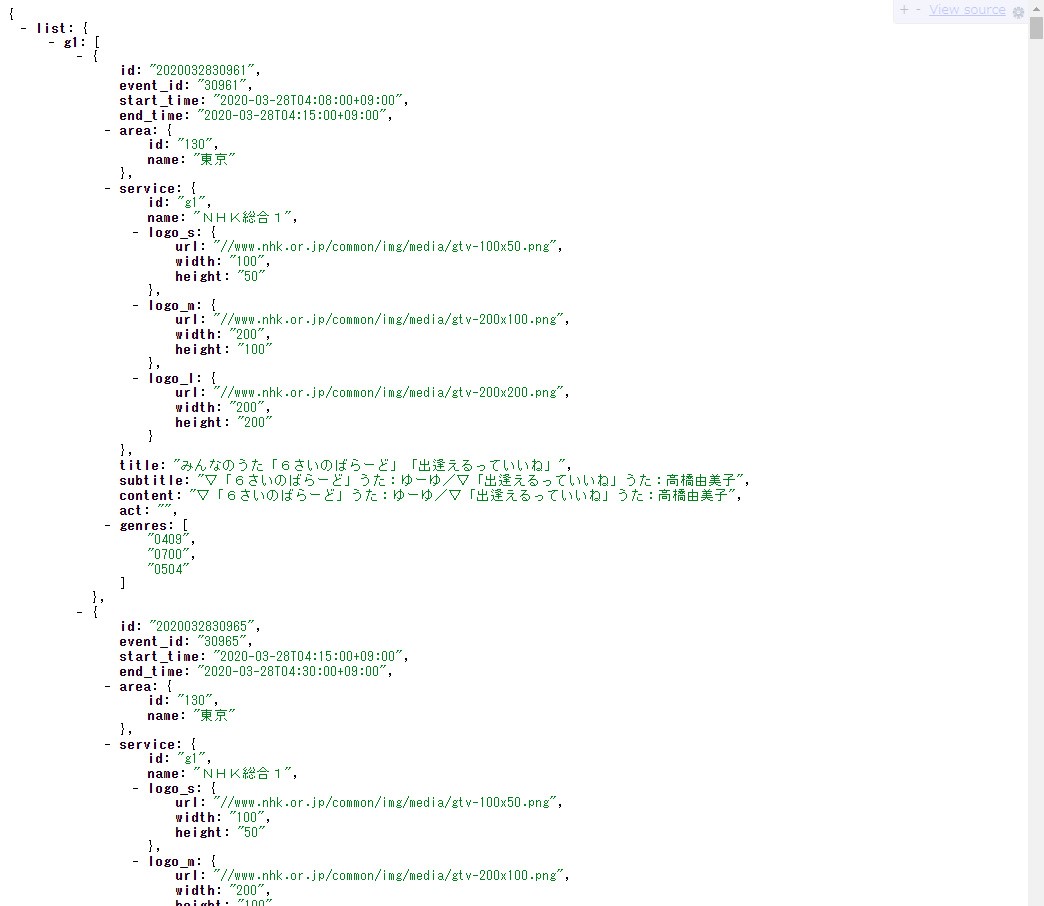
そうすると、なにやら番組情報のデータが出てきます↓

私のブラウザにはJSON Viewというプラグインが入っていて、JSON形式のデータをきれいにみることができるのですが、これを外すとこんな感じ。

これが、リクエストを投げた時に返ってくる情報、つまりレスポンスになります。
あとは、ブラウザがやったように、HTTPリクエストを投げるプログラムを組んであげれば、これと同じレスポンスが返ってくるはずです。
実際にAPIをプログラミングで使ってみます。
実際にプログラミングをしてAPIを利用する
今回はプログラミング言語「C++」を用います。またライブラリとして、
「curl」:HTTPのライブラリ
「json11」:jsonデータ用のライブラリ
この二つを用いて処理しています。(ほかの言語のほうが簡単そう)
ライブラリの実装部分は省いているので、詳しく知りたい方は以下のサイト様よりどうぞ。
#include <string>
#include <iostream>
#include <curl/curl.h>
#include "curl.h"
#include "json11.h"
#define API_KEY ここは自分のAPIキー
using namespace std;
int main(int argc, char* argv[])
{
//HTTPリクエストでAPIを叩く
char url_target[] =
"https://api.nhk.or.jp/v2/pg/list/130/g1/2020-03-28.json?key=API_KEY";
string api_response = url_get_proc(url_target);
//レスポンスとして返ってきたJSONファイルを処理
string err;
auto json = json11::Json::parse(api_response, err);
//番組情報の表示
for (auto& info : json["list"]["g1"].array_items()) {
cout << "id: " << info["id"].string_value() << endl;
cout << "event_id: " << info["event_id"].string_value() << endl;
cout << "start_time: " << info["start_time"].string_value() << endl;
cout << "end_time: " << info["end_time"].string_value() << endl;
cout << "title: " << info["title"].string_value() << endl;
cout << endl;
}
return 0;
}id: 2020032830961
event_id: 30961
start_time: 2020-03-28T04:08:00+09:00
end_time: 2020-03-28T04:15:00+09:00
title: 縺ソ繧薙↑縺ョ縺・◆縲鯉シ悶&縺・・縺ー繧峨・縺ゥ縲阪悟・騾「縺医k縺」縺ヲ縺・>縺ュ縲
id: 2020032830965
event_id: 30965
start_time: 2020-03-28T04:15:00+09:00
end_time: 2020-03-28T04:30:00+09:00
title: 蜈医←繧翫縺阪g縺・・蛛・蠎キ縲悟ソ・∮逞・譛譁ー諠・ア縲蠢・ク榊・縲遏・縺」縺ヲ縺・∪縺吶°・溘
id: 2020032830966
event_id: 30966
start_time: 2020-03-28T04:30:00+09:00
end_time: 2020-03-28T04:59:00+09:00
title: 譌・譛ャ縺ョ隧ア闃ク縲荳蛾♀莠ュ驕贋ク峨關ス隱槭悟ョソ螻九・蟇後
...文字化けが治せませんでしたが、NHK番組表APIを使用してデータを取得することができています。
この情報を使って、見やすい番組表のアプリを作るなり、自分の好きな俳優が出ている番組だけをピックアップしたりといった使い方ができると思います。
Google Maps APIを実際に使ってみた!(Python)
文字化けが悲しかったので、Pythonで再チャレンジしました。
登録の説明などは省きますが、Google Maps APIを使ってみます。
Pythonプログラムはこちらです。
import requests
import json
#APIのベースURL
base = 'https://maps.googleapis.com/maps/api/place/textsearch/json'
#検索したいワード
query = '新宿+マクドナルド'
#自分のAPIキー
key = '自分のAPIキー'
#リクエスト用URL
url = '{}?query={}&key={}&language=ja'.format(base, query, key)
#レスポンス
res = requests.get(url)
#jsonデータを解析
json_data = json.loads(res.content)
#結果だけを抽出
data = json_data['results']
#順位ごとに表示
for i in range(len(data)):
print('{}位:{}'.format(i+1, data[i]['name']))そして実行結果がこちら。
1位:マクドナルド 新宿西口店
2位:マクドナルド JR新宿南口店
3位:マクドナルド 西武新宿駅前店
4位:マクドナルド 西新宿駅前店
5位:マクドナルド 東新宿駅前店
6位:マクドナルド 西新宿5丁目店
7位:マクドナルド 南新宿店
8位:マクドナルド 明治通り新宿ステパ店
9位:マクドナルド 新大久保店
10位:マクドナルド 高田馬場駅前店
11位:マクドナルド 落合店
12位:マクドナルド 市ケ谷店
13位:マクドナルド 早稲田駅前店
14位:マクドナルド 落合南長崎店
15位:マクドナルド 代々木店
16位:日本マクドナルド(株) 本社
17位:マクドナルド 中野坂上店
18位:マクドナルド 初台店
19位:日本マクドナルドホールディングス株式会社
20位:マクドナルド 池袋東口店いい感じに取れてますね。
やはりAPIを使うときは、C++を使うより、Pythonなどのサクっと書けるプログラミング言語を使ったほうが楽でした。
まとめ
このように、アプリケーションとプログラムの接合部となるのがAPIであり、APIを用意してくれているとそれを使ってほかの人が外部アプリケーションの開発を行うことができるようになります。
今回は「NHK番組表API」「Google Maps API」を使いましたが、TwitterやYouTubeなどいろんなWebアプリケーションでも用意されているので、興味があればぜひ使ってみてください。
これからの時代自分で全て開発するのではなく、他のツールを組み合わせて開発する手法が強力になってきます。
その中で、APIの使い方をマスターできれば、エンジニアとしての需要が高まること間違いなしです。
以上「APIとは?具体例を挙げてわかりやすく解説!」でした!